[출처 - http://cafe.naver.com/gtakor.cafe]
SA 한글화 과정에 대한 설명
1. 서론
Grand Theft Auto라는 게임이 나온지도 오래되었다면 오래되었습니다.
(전 매니가는 아닙니다. 고작 즐겨본것은 PC판 GTA3, Vice, SA가 다입니다.)
GTA3를 즐기면서 '아~ 한글로 해보면 정말 재미있겠다' 생각했었죠.
당연히 정식발매는 생각도 못하고, 한글판은 유저들이 만드는수밖에 없다는걸 알았습니다.
그러다가, SA가 나오면서, 마음먹고 한번 살펴봤습니다.
- GTA의 언어
GTA3, Vice, SA은 (그전꺼는 안해봐서 몰라요) 미국영어가 기본입니다.
옵션에 Language부분에 보면, 언어선택란이 있는데
몇개없습니다. (아마 정식발매가 되는 지역이라 생각됩니다.)
각각의 언어 메뉴는 설치된 폴더뒤 TEXT폴더에 american.gxt, spanish.gxt...등 대응이 됩니다.
게임상에서 쓰이는 거의 모든 문장이 이 파일안에 들어있습니다.
- 화면에 문장을 보여주는 방식
GTA에는 4종류(확실하지는 않음)의 글자 모양이 있습니다.
실행시키면, 이 4종류의 폰트를 메모리로 읽습니다.
화면에 어떤 글을 보여주려 할때
GXT파일내에 Address를 찾아서 그 문장을 읽어드립니다.
다음, 문장의 한글자 한글자의 문자코드를 확인해서,
코드에 맞는 폰트를 화면상에 그려주게 됩니다.
이때 4종류의 폰트중 어떤폰트를 쓰느냐는 시스템에서 설정하기 나름입니다.
왜 4종류의 폰트를 이야기 하냐하면,
게임상에서 보여지는 문장 하나 하나가 모두 하나의 주소를 가지고 있는것이 아니라,
하나의 주소를 가지고 있는 GXT의 문장 하나라도
화면상에서 다른부분, 다른 폰트, 다른위치로 표현되기 때문입니다.
(이 이야기는 나중에 또 다루겠습니다.)
- 사용할수 있는 폰트의 수가 적다?
영문권은 알파벳(소문자, 대문자)과 기호로 표현가능합니다.
한글은 자음, 모음등이 조합되어, 또다른 새로운 모양의 글자가 생기기때문에, 수많은 폰트가 필요합니다.
게임은 최대한 메모리를 적게 쓰는것이 중요하기에
GTA 내부에서도 알파벳과 몇몇 주요폰트만을 사용하게 되어있습니다.
- 한글코드를 이해못한다.
GXT프로그램으로 문장을 뽑아내, 한글로 바꾼다해도 게임상에서 한글이 나오지 않습니다.
두가지 문제입니다.
첫째는, 한글폰트가 없다는 것과,
둘째는, 한글은 글자 경우의 수가 많아 1Byte로 표현이 안됩니다. 하지만, GTA는 하나의 글자를 1Byte로 표현합니다.
작성된 GXT파일을 분석하다가 한글이 나왔어도, GTA는 이를 1Byte로 나누어서 생각합니다.
(한자키를 이용한 특수문자를 입력해도, GTA내부에서 이를 Byte단위로 나누어 폰트를 뿌려주기때문에 엉켜서 나옵니다.)
2. 폰트 분석
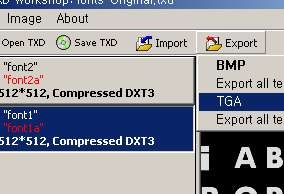
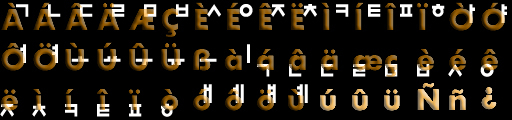
font.txd파일을 열면 2개의 이미지가 나오는데
모두 알파채널쪽에 폰트이미지가 있습니다.
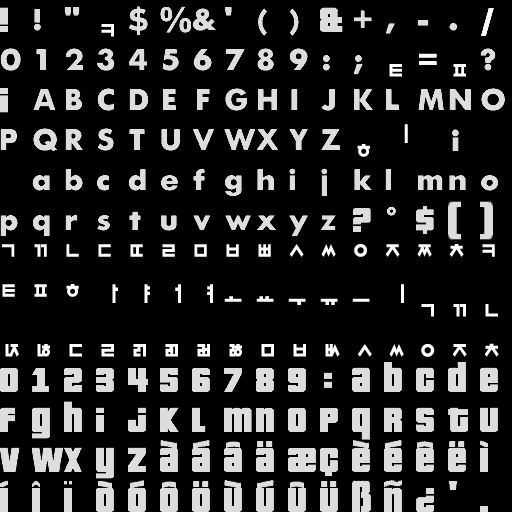
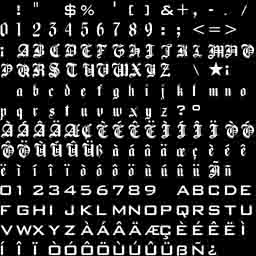
아래와 같습니다.


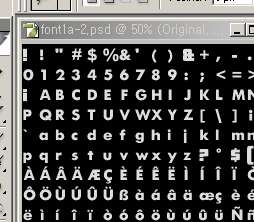
왼쪽에 2종류의 폰트와 오른쪽 2종류, 모두 4종류의 폰트가 존재합니다.
시나리오 자막폰트는 왼쪽에 위 폰트입니다.
기호를 뺀 나머지는
대문자 26개
소문자 26개
특수알파벳(이걸 뭐라 부르죠? -_-;) 47개입니다.
3.GXT 분석
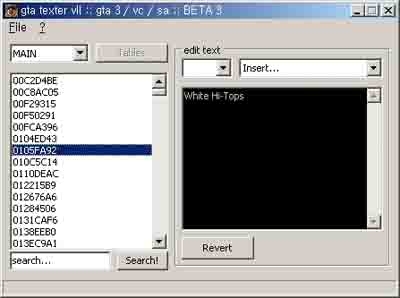
TEXT폴더에 있는 GXT파일 하나를 열어보겠습니다. GXT파일을 분해(?)하는 프로그램은 아래와 같습니다.

열어보면

음.. 보기가 좀 그렇죠?
Export기능을 이용해서
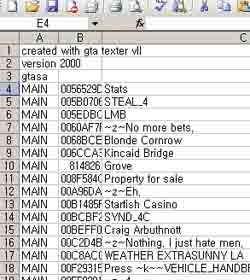
Excel로 옮겨보죠.

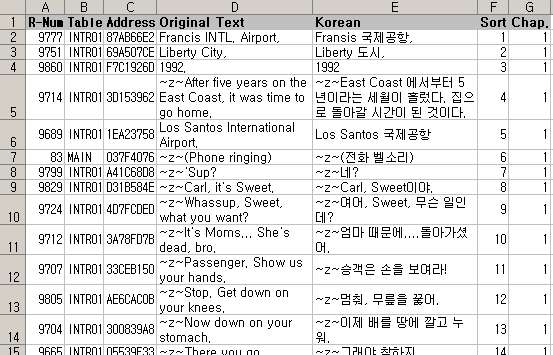
왼쪽에 MAIN은 구분입니다. 대략 저는 Chapter로 생각하고 있습니다.
다음은 주소입니다. 이 코드가 나중에 시스템에서 문장을 불러들일때 쓰이게 됩니다.
그 다음이 문장입니다.
이 문장을 고치면, 게임상에 고쳐져서 나오게 되겠죠?
[TAB]으로 구분된 CSV파일로 만들어서 맨위 프로그램에서 Import시키고, 저장하면 됩니다.
단, 1byte로만 구분하니, 한글이나, 한자키를 이용한 특수문자를 입력하면, 깨져보이거나, (저장조차 안될때도 있습니다.)
아래 게시물중 "3. 폰트분석"을 보신분은 아시겠지만,
알파벳위에 점이니, 물결이니, 점두개니 이상한 표시가 된 문자를 보셨을겁니다.
"함 해볼까"해서 코드입력기 같은걸로 특수알파벳을 입력한뒤 저장하면!!!!
.....
깨져나옵니다. -_-;
왜 그럴까요?
....
2byte 특수문자라서 그럽니다.
그럼 1byte문자로 알파벳위에 점같은게 그려져 있는 특수 알파벳은 어떻게 넣을까 고민해봤습니다.
별방법을 다 써서 어떻게 어떻게 넣었습니다.
그랬더니, 위에 GXT프로그램에서 "뚫텊?섫딲" 이렇게 보이는 겁니다..
컴퓨터가 한글코드를 사용하는 컴퓨터라서 1byte문자중 한글코드와 관련된 코드는 자동으로 한글로 묶어(2byte로 묶어)
폰트로 표현해주기 때문입니다.
그래도 GXT파일 저장해서 보면 잘 나옵니다.
그럼 일단은
알파벳 이외에 다른 폰트를 쓸 공간은 생겼습니다.
4. 한글폰트
이제 왜 제가 올린 스크린샷의 한글폰트가 그 모양(?)인가에 대해 나옵니다. -_-;
3, 4 에서 말했듯 우리가 사용할수 있는 폰트구역은 제한되어있습니다.
그안에 한글을 다 표현할수도 없습니다.
그래서 생각해낸게 '샘체'입니다. (안상수체같은 글씨입니다.)

감이 오시나요?
샘체는 자음과 모음이 조합이 되어도
폰트가 크게 달라지지 않습니다.
'가'와 '강'에서의 'ㄱ', 'ㅏ' 부분이 다르지 않다는 거죠.
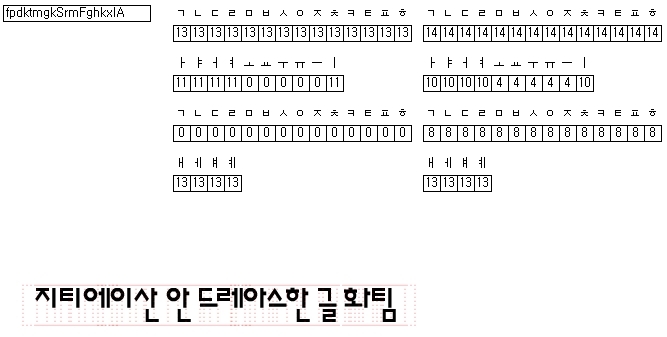
기본자음, 오른쪽 모음, 아래쪽 모음, 받침으로 나누어서 각각의 폰트를
우리가 사용할수 있는 폰트구역에 매칭을 시킵니다.
아래와 같습니다.

아직 5개 구역이 남아있네요....
모든 쌍자음으로 쓰기에는 모자르고,
ㄻ등 특수 받침으로 쓰기에도 모자르고,
ㅢ등 두개모음의 연결로 쓰기도 그렇고......
그부분은 나중에 다시 생각해보기로 하지요....
여하튼, 하나의 폰트를 찍으면, 그에 맞는 거리를 띄운후
다음폰트를 찍어줍니다.
(당겨 찍는거죠...)
그에 맞는 거리를 찾아내는 것이 제일 중요합니다.
저역시 계속 수정중입니다.
(혹시라도 이 폰트 만든는것에 관심있으시면, 작업팀 합류 요청 게시판에 글 남겨주세요...)
오늘은 이만 적고, 다음은 폰트당 거리를 어떻게 정하고,
어떻게 반영하는가에대해 말씀드리겠습니다.
5. 폰트 거리 계산
아.. 그만 쓰려다가 그냥 또 씁니다.
한글폰트를 어떻게 찍어보이는가에 대해서는 말씀드렸고,
이제 자음, 모음, 받침간에 거리를 어떻게 계산하는가에 대해 말씀드리겠습니다.
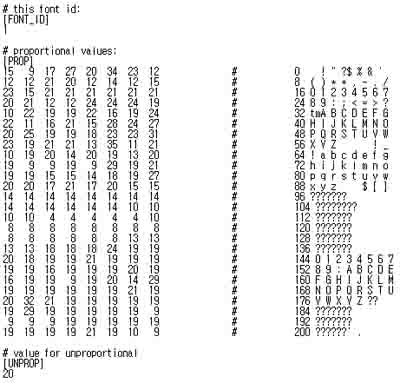
DATA폴더에 보면 font.dat라는 파일이 하나 있습니다.
텍스트 에디터나 메모장 아무거나로 열어보시면,
이상한 숫자가 글씨들이 있는데..
각 폰트당 너비를 나타냅니다.
폰트는 4종류가 있고, 폰트 이미지는 2장이 있다고 했습니다.
내용을 보면, 2장의 이미지에 담겨있는 폰트너비를 구분해 놓았습니다.
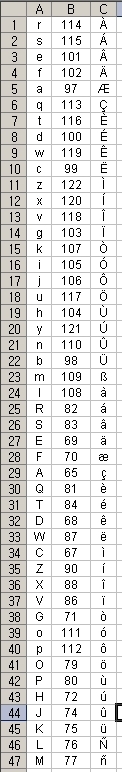
그중 아래부분이 저희가 사용하게 될 폰트너비입니다.
아래와 같습니다.

96번부터 '?'표시로 되어있는곳이
저희가 사용하는 폰트구역입니다.
왼쪽 수치가 너비니까 그 수치를 바꿔주면, 게임상에서 적용이 됩니다.
자, 우리가 만든 폰트의 너비를 계산할 차례입니다.
이건 도저히 눈대중으로 못정하니까..
프로그램을 하나 만들었습니다.(대충.. -_-;)
아래와 같습니다.

폰트가 구리지요? -_-; 아직 너비를 더 손봐야겠습니다.
어떤 폰트를 쓰느냐에 따라 또다시 너비가 달라지니, 이부분은 폰트가 정해지면, 너비 계산을 다시 해봐야겠습니다.
받침을 쓰고 난후 공간이 넓은 이유는 두개의 받침을 썼을때 받침그림이 겹치지 않게 하기 위함입니다. (그래서 나머지 폰트공간에 두개받침을 따로 그릴까 생각중입니다.)
폰트에 관련되서는 여기까지만 말씀드리고, 차후에 폰트팀이 모아지면,
자세한 이야기는 그때 다시 이어서 하겠습니다.
7. 코드 변환
자, 이제 한글을 출력하는 방식은 되었습니다.
이번에는 우리가 쓰는 문자를 GTA중 우리가 쓰게될 문자표에 해당하는 문자로 어떻게 변환하는가.. 입니다.
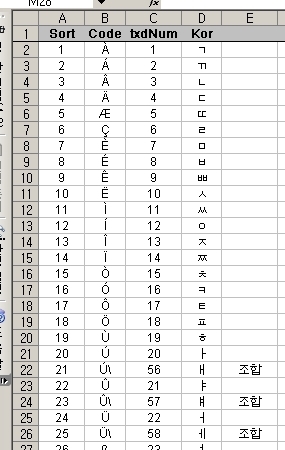
아래의 C 컬럼이 바로 GTA에서 인식되는 문자들 순서입니다.
A컬럼은 테스트를 위해 임의로 매칭시킨 알파벳 문자입니다.
원래는 번역을 하고 --> 수정하고 --> 한글을 위에 C컬럼처럼 GTA에서 알아먹는 문자로 변환하는
작업을 해야 합니다.
그 수많은 문장을 3번 타이핑 해야 한다는 것이죠..
그래서 그냥 프로그램을 만들어 보기로 했습니다.
일단 우리가 쓰는 한글의 갯수를 알아봤습니다.
................
무지 많습니다..
자음 * 모음 * 받침 = 갯수
자음(ㄱㄴㄷㄹㅁㅂㅅㅇㅈㅊㅋㅌㅍㅎㄲㄸㅃㅆㅉ.. = 약 19개)
모음(ㅏㅑㅓㅕㅗㅛㅜㅠㅡㅣㅐㅔㅒㅖㅘㅚㅙㅝㅟㅞㅢ.. = 약 21개)
받침(ㄱㄴㄷㄹㅁㅂㅅㅇㅈㅊㅋㅌㅍㅎㄲㄳㄵㄶㄺㄻㄼㄽㄾㄿㅀㅄㅆ.. 약 27개)
자... 곱해봅시다~
음.. 총 얼마냐 하면.....
무려 11172개입니다. (ㅋㅋㅋ <-- 같은 자음 없는 글자는 뺀것입니다.)
이젠, 각 글자 하나하나 마다.. 코드를 뭘로 바꿔 넣어주는지 매칭해야겠죠?
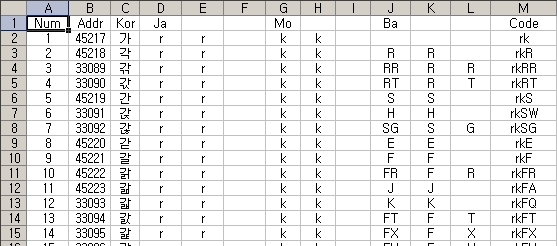
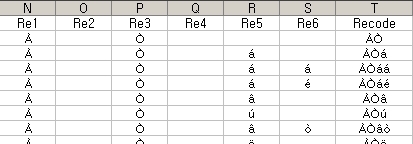
아래가 매칭중인 화면입니다.
글자하나마다 위에서 제가 임의대로 정한 영문으로 풀어놓은뒤 다시 합쳐서 맨 오른쪽 컬럼처럼 되었습니다.
다음.. 다시 코드를 GTA코드로 변환합니다.
아래 맨 오른쪽에 최종 변환된, 한글 각 글자마다 변환코드가 적혀 있습니다.
11172개입니다.

이제 변환프로그램을 잘 기본 베이스가 깔렸습니다.
뭐 변환프로그램은 각자 자신이 잘 쓰는 언어를 쓰면 되겠지만,
전 귀찮아서.. 엑셀에 포함되어있는 VB를 썼습니다.
(대신 느리죠.. -_-;)
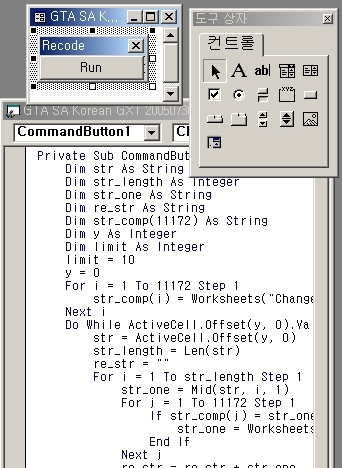
아래는 만들고 있는 화면입니다.

한 30줄도 안됩니다.
번역되어있는 셀에서 문장을 가져와 하나씩 위에 만든 코드랑 비교해서 변환코드문장을 만드는겁니다.
(무식하게 짜서 느립니다... -_-;)
변환버튼 누르면.. 100문장 변환하는데, 담배한대피고, 화장실 갔다오고, 커피마시고 와야 끝납니다. -_-;
어쨌거나 저쨌거나, 속도는 나중에 손보기로 하고...
짜잔~! 변환이 되었습니다.

이제 GXT문장에 이 변환된 코드들을 넣어주는 일이 남았네요...
오늘 이야기는 여기까지 입니다.
P.S. 틈날때 마다, 폰트쪽을 건드리고 있는데
아 거참.. 글씨가 예쁘게 안되네요.....
폰트 예쁘게 만들어 주실분.. 모집합니다~ ^-^
8. 폰트출력의 여백 방식
안녕하세요. 쿵이입니다.
폰트출력에 대해서는 이미 기본적인 내용을 올렸었지만,
'문을열면(mylovesick)'님이 좋은 아이디어를 내 주셔서 그 아이디어로 해봤습니다.
(감사드립니다. ^-^)
[ 각 폰트에 여백을 조정하는게 아니라, 여백을 담당하는 빈 폰트를 만드는 방법 ] 입니다.
현재 저희가 사용한 폰트구역 갯수는 47개였습니다.
여기서 '일본어패치'에서 사용한 폰트구역을 추가해, 총 55개가 되었습니다.
저희가 표현해야 하는 폰트는
(ㄱㄲㄴㄷㄸㄹㅁㅂㅃㅅㅆㅇㅈㅉㅊㅋㅌㅍㅎㅏㅐㅑㅒㅓㅔㅕㅖㅗㅘㅙㅚㅛㅜㅝㅞㅟㅠㅡㅢㅣㄱㄲㄳㄴㄵㄶㄷㄹㄺㄻㄼㄽㄾㄿㅀㅁㅂㅄㅅㅆㅇㅈㅊㅋㅌㅍㅎ)
총 : 67개입니다.
구역이 모자르기때문에 조합을 사용해야 합니다.
조합으로 표현가능한 폰트는
조합초성 : (ㅃㅉㄸㄲㅆ) 5개
조합중성 : (ㅘㅝㅢㅙㅞ) 5개
조합종성 : (ㄵㄻㄼㅀㅄㄶㄲㄳㄺㄽㄾㄿㅆ) 13개
총 23개입니다.
이중 조합했을때 여백을 안써도 되는 중성은 제외합니다. (-5개)
초성을 조합하기 위해 여백을 사용했을시 중성부터 밀리기때문에 조합하면 안되겠죠.
그럼 기본자42개 + 조합초성5개 = 47개
이제 남는 구역의 갯수는 8개가 되었습니다.
8개의 공간에 여백구역하고, 나머지 13개의 조합종성을 표현해야합니다.
저희는 일단 여백을 하나만 쓰도록 하죠. 그럼 7개구역을 뭘로 표현하느냐 하는건데.
몇가지 방식이 있습니다.
조합종성중 많이 쓰이는 7개만 쓰거나,
조합종성의 구성하나하나 구역에 할당해 쓰거나,
어떻게든 시스템에 안쓰는 구역을 몇개 더 찾거나.......
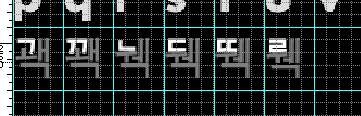
아래 그림중 회색은
이미 정한 한글폰트 구역이고,
붉은색 구역이 갈등중인 구역입니다.

-------------------------------------------------------------------------------
엑셀에서 한셀에 255자가 넘어가면, 편집과정에서 소실됩니다.
코드변환할때 여백역시 한글자로 생각함으로
255자가 넘어가는 문장이 생길 가능성이 있군요..
이문제는 또 더 생각해봐야겠습니다.
-------------------------------------------------------------------------------
P.S. 다시한번 '문을열면'님께 감사드립니다.
쓰고 보니 문장중 [;] [=] [/] 표시를 쓰는곳이 있긴 있군요..
붉은색 표시 문자가 나올경우 다른걸로 대체하는 방법을 강구해야 하겠네요...
9. 폰트구역 확정
겨우 겨우 폰트구역을 확정했습니다.
ㄱㄲㄴㄷㄸㄹㅁㅂㅃㅅㅆㅇㅈㅉㅊㅋㅌㅍㅎ
ㅏㅐㅑㅒㅓㅔㅕㅖㅗㅘㅙㅚㅛㅜㅝㅞㅟㅠㅡㅢㅣ
ㄱㄲㄳㄴㄵㄶㄷㄹㄺㄻㄼㄽㄾㄿㅀㅁㅂㅄㅅㅆㅇㅈㅊㅋㅌㅍㅎ
ㅣ<-- ㅏㅑㅓㅕ 뒤에 붙어서 ㅐㅒㅔㅖ를 표현
공백1 <-- 고교구규곡국 등의 여백
공백2 <-- 가갸개계과궤 등의 여백
조합으로 표현되는 폰트는
ㅐㅒㅔㅖㅘㅙㅚㅝㅞㅟㅢㄳㄽㄾㄿ 15개입니다.
대응되는 순서는 상관없습니다.
아래같이 자신만의 순서로 만드시면 됩니다.
(각각의 대응되는 코드표는 첨부화일에 있습니다.)
이 코드표를 사용해서 한글을 코드화 시키고,
전에 말씀드렸듯 GXT Editor를 이용해서 GXT파일을 수정하시면 됩니다.
그리고, 수정된 font.txd파일안에 이미지는 아래와 같습니다.
특별한 문제점이 없다면,
이 구역설정을 기본으로 하겠습니다.
폰트를 제작하고 싶으신 분들은 이 이미지를 참고하여 제작하시면 됩니다.
10. 번역 과정
안녕하세요. '쿵이'입니다.
오늘은 번역과정에 대해서 간단하게 말씀드리겠습니다.
미리 말씀드리는데, 제 착오로 여러분들이 약간 비효율적으로 작업을 하셨다는걸 얼마전 깨닳았죠.. -_-; 죄송합니다.
그럼 설명드리겠습니다.
-----------------------------------------------------------------------------------
GTA3, GTA ViceCity, GTA SA에 쓰이는 거의 대부분의 문장은
GTA 설치폴더뒤에 text란 서브폴더에
위처럼 여러가지 언어정보가 담겨있는 파일로 이루어져 있습니다.
각각의 파일은 GTA에서 쓰이는 문장하나하나가 분류/주소/문장 형식으로 담겨져 있습니다.
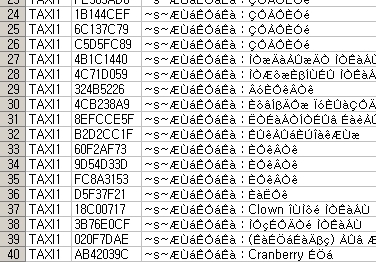
파일하나를 추출유틸리티등을 이용해 뽑아서 보면
위와 같은 내용이 나옵니다.
문장내에 포함되어있는 ~알파벳~ 표시는 번역1팀 게시판에 대략 설명해놨으니 일단 넘어가고.
위처럼 문장은 정렬되어있지 않습니다. (위 예제사진은 제가 대략 정렬한것이고, 실제로는 그다지 정렬되어있진 않습니다.)
이 파일내용을 가지고 번역하게 되는것입니다.
-------------------------------------------------------------------------------------------
문장을 먼저 정렬하는게 번역하는데 도움이 될것입니다.
(제 실수로 저희는 1차번역을 먼저했군요.. -_-; 죄송합니다.)
정렬된 문장을 보고 번역을 한다면, 미션을 다 깨신분들은 좀더 쉽게 번역이 될것이며,
좀더 매끄러운 번역문이 나오겠죠.
문제는 정렬하는 방법이 없다는 것이죠.
할수없이, 실제 게임을 진행하면서 문장을 정렬시키는 방법으로 돌아섰습니다. (좀 늦게.. 결정내렸네요.. ^-^;;)
일단 하나하나의 문장앞에 확인할수 있는 숫자를 붙였습니다.
위와 같이 말이죠...
그다음 GXT Editor등의 프로그램으로 Import해서 기존 GXT파일을 덮어씌우고 실행했습니다.
그럼 게임내에서 문장앞에 숫자가 붙어나오겠죠.
그숫자를 차례대로 적어서 정렬숫자를 붙여줍니다.
-------------------------------------------------------------------------------------------------------
자, 대략 끝났으면 이제 엑셀등의 프로그램으로 문장을 정렬시킵니다.
순서대로 된 문장을 보며, 번역이나 수정을 하면 되겠습니다.
위와 같이 정렬시키니까 수정하기가 좀 더 수월하겠죠?
-----------------------------------------------------------------------------------------------
수정이 끝나면, 이전에 말씀드린데로 한글코드변환시키고, GXT로 만들어서 게임상에서 보여주면 되겠습니다.
물론 테스트를 더 해야겠지만요....
-----------------------------------------------------------------------------------------------
이제 우리 SA 한글화 팀원 여러분들이 하게 될작업 입니다.
정렬된 순서를 보면서 번역수정을 하게 되죠.
1차 번역이 되어있으니, 잘못된 번역문이나, 매끄럽게 수정하는 방향으로 작업하시면 되겠습니다.
(조만간 수정들어갈 예정입니다.)
------------------------------------------------------------------------------------------------
P.S. 한가지 더 고백하자면... -_-;
문장정렬시키면서 세이브파일 저장고 만들고
문장정렬된거가지고, 1차 번역 들어가는게 더 쉬웠을뻔 했네요.
(완전 작업순서를 꺼꾸로 해버렸네요.. T_T 마음이... 으.....)
쩝.. 이미 지난일은 지난일이고,
그래도 여러분의 도움으로 1차번역은 끝나가니
맘편하게 번역수정 들어갈수 있어서 기쁘고, 또 감사드립니다.
그럼, 오늘도 한글화 팀 화이팅~ ^-^
11. 폰트제작 세부과정
쓰는김에 폰트제작 세부과정도 써보죠...
----------------------------------------------------------------------------
폰트가 어떻게 이루어졌는지는 앞에서 설명드렸으니 넘어가고,
이번엔 확정된 폰트구역을 참고하여, 만드는 방법만 세부적으로 살펴보도록 하겠습니다.
----------------------------------------------------------------------------
일단 font.txd파일에서 우리가 쓸 폰트를 빼와야겠죠?
위와 같이 TXD보는 프로그램등을 이용해서 font1a 부분을 빼옵니다. TGA든 뭐든 상관없지만,
이왕이면 TGA로....
자, 그럼 이미지에티팅 프로그램으로 불러와보죠.
전 포토샵으로 열어봤습니다.
음.. 그냥 하얀 이미지가 나왔네요.
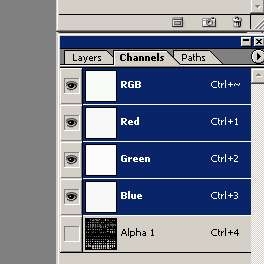
레이어창쪽을 한번 보세요.
맨 아래 Alpha 1이라는 알파채널 이 있군요.
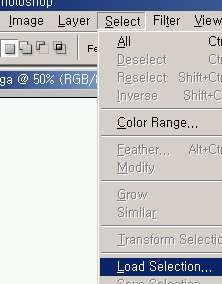
Select 메뉴에서 Load Selection 클릭하여 Alpha 1 알파채널을 불러오면...

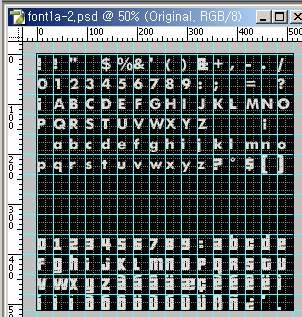
아래와 같이 되겠죠.
레이어를 하나 추가해줍니다.
레이어창 밑에 아이콘중 맨 오른쪽 휴지통 바로 왼쪽에 레이어추가 버튼을 누르시면 됩니다.
자, 레이어가 하나 추가되었습니다.
그후 Edit 메뉴에서 Fill 메뉴 고르신후 White 100%로 정도로 클릭하시고,
다시 Select 메뉴에서 Deselect 메뉴 선택하세요~
그후 레이어 선택창에서 새로추가한 레이어 밑에 있는 Background 레이어를 한번클릭하셔서 선택하세요.
이렇게 선택하셨습니까?
(꼭 포토샵 초보강좌같다는.. -_-;)
이제 다시 Edit 메뉴에서 Fill 메뉴 고르신후 Black 100%로 칠해주세요.
그럼 아래같이 되겠죠?
자 그럼 옆에다가는 이전의글중 '폰트구역확정'글에 들어있는 이미지를 하나 꺼내놓죠.
일단 준비끝~
---------------------------------------------------------------------------------------------
자, 제가 폰트관련 게시물들에 덧글로도 가끔 밝혔듯이 폰트는
가로 32px 세로 40px로 이루어져 있습니다.
당연히 가이드를 그려놓고 하는게 좋겠죠?
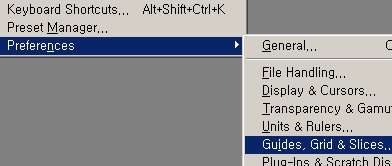
Edit 메뉴에 Preferences 서브메뉴, Guides, Grid & Slices... 메뉴 클릭하시면 설정이 나옵니다.
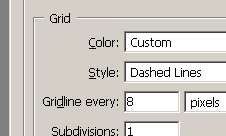
32px 과 40px의 가이드선을 그리기 위해 일다 그리드는 8pixel마다 그려줍니다.
(물론 32로 해서 가이드그리고, 40으로 해서 가이드 그려서도 됩니다.. 각자 맘이죠)
자 그리드가 그려졌으면, View 메뉴에 Snap에 체크하시고, Snap To.. 에서도 Grid가 체크해주세요..
그후 View메뉴에서 Rulers 클릭하셔서 참조자를 보이게 하시고,
참조자에서 마우스를 끌어서 가이드선을 설정하세요.
뭐 각자의 아시는 방법으로 하셔도 됩니다.
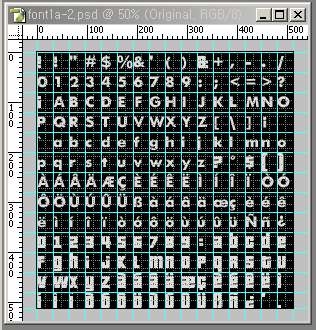
어쨌든, 아래와 같이 각각의 폰트 하나하나에 가이드 선이 그려졌군요.
-------------------------------------------------------------------------------------------
아.. 너무 자세하게 설명하고 있다는 생각이..... -_-;
-------------------------------------------------------------------------------------------
자, 이번엔 '폰트구역확정'게시물에 있는 이미지를 참조하여 한글이 들어가야할 부분을 지워보죠.
셀렉트툴을 이용해서 이미지를 삭제하면 아래와 같이 됩니다.
이제 참조이미지를 보면서 (또는 참조이미지를 작업창으로 끌고와서 흐리게 해놓고.. 참조해도 됩니다.)
자, 제일먼저 초성 'ㄱ'을 그려넣어야 겠네요..
알맞은 폰트로 추출한 자음이나 모음이 들어가게 글자를 입력합니다.
자간이나 편집툴로 위치를 조정한뒤 폰트를 Rasterize Layer화 해서 잘자 제거하면 됩니다.
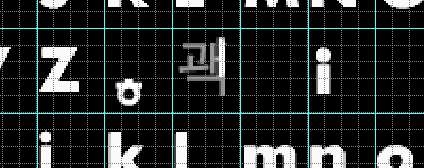
그런데 여기서 주의해야 할 사항이
위와 같이 초성'ㄱ'이라 하더라도 중종성이 뭐가 오느냐에 따라 'ㄱ'의 크기나 위치가 달라지게 됩니다.
그래서 어쩔수 없이
초성을 만드실때는
'ㅘ' 또는 'ㅞ', 'ㅢ' 같은 종성과
받침이 모두 들어가는 글자에서 초성'ㄱ'을 가져와야합니다.
위에 그림에 있는 폰트중에서는 '곽'에서의 'ㄱ' 이되겠습니다.
-------------------------------------------------------------------------------------------------------
자, 작업하고 있는 모습입니다.
(누차 말씀드리지만, 폰트 위치는 '한글화방식'게시판에 '폰트구역확정'게시물에 있는 구역확정이미지를 참조입니다.)
위에 폰트는 그냥 예로 그려본 폰트이기때문에
실제로 저 폰트를 쓴다면,
'고', '가', '괘' 같은 받침없는 글자는 너무 작게 보이겠죠.. 그림도 이상할테고...
폰트선정이 가장어렵습니다.
그래서 한글화 초기에 말씀드린데로 샘체나 안상수체같은 폰트가 가장 이쁘게 나오게 되는거죠.
---------------------------------------------------------------------------------------------------------
한가지 또 주의하실점은 4째줄 마지막부분쯤에 위치한 'ㅣ' 폰트는 '괘', '개', '걔' 등의 맨 오른쪽 조합용 'ㅣ'표시입니다.
----------------------------------------------------------------------------------------------------------
이상으로 폰트제작 세부과정을 말씀드렸습니다.
(한글화 작업보다 설명하는게 더 힘들다는.. -_-;)
마지막으로, 만드신 폰트이미지를 몇글자 겹쳐서 확인해보시면, 1px 움직일때마다 글자 느낌이 달라짐을 느끼실겁니다.
손이 많이 가는 작업입니다.
------------------------------------------------------------------------------------------------
P.S. 어떠신지요... 더 궁금한 사항은 덧글 남겨주시던지
질문과 답변 게시판, 또는 폰트제작팀 게시판에 남겨주시면, 확인후 답변드리겠습니다.