티스토리 블로그는 HTML/CSS 코드언어로 직접 편집하는 가변형 구조가 장점인 플랫폼으로써, 기업체에서도 맞춤형으로 사용하는 전문가용 블로그이지만, HTML코드언어를 일반개인이 다루기는 쉽지 않습니다.
소수의 '파워 블로거'들이나 파트너 맺은 컨텐츠 기획사로부터 그나마 제한적 조력을 받을 수 있겠지만, 일반 개인유저경우는, 무리하게 [HTML/CSS 편집] 코드로 구조변경하기 보다는 먼저 자신의 용도에 맞는 스킨을 선택하는 것이 중요하고, 구조수정은 기본제공되는 [스킨위자드] 메뉴기능을 활용하는 것을 권장합니다.
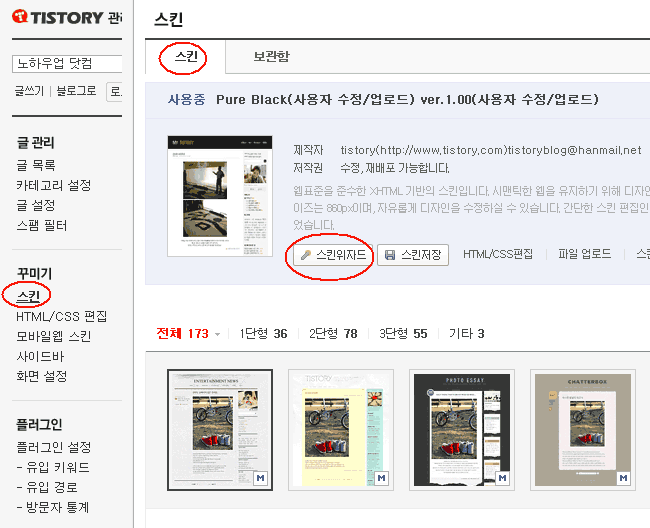
티스토리 블로그는 아래 그림설명처럼, # 관리자 > 꾸미기 > 스킨 - 메뉴에서,
새 스킨 채택 / 변경 (스킨 위자드) / 보관함 (저장 및 복구) 등의 모든 세팅 할 수 있습니다
▲ 하단 스킨목록중 골라서 선택을 적용하면 선택한 스킨이 상단에서 보이듯이 '사용중' 으로 표시되며 사용중인 것을 [스킨위자드]버튼으로 수정할 수 있고, 수정 후 [스킨저장]버튼을 클릭하여, 옆에있는 [보관함]에 저장해두고 복구용으로 사용할 수 있습니다.
※ 티스토리 뿐 아니라, 일반 블로그, 다음(Daum) 블로그, 다음(Daum) 카페 역시나 / 홈 / 대문 / 타이틀 - 등 모든 '꾸미기 메뉴' 마다 [저장] 과 [보관] 그리고 [복구] 메뉴가 기본제공 됩니다. 따라서, 꾸미기로 망칠까 겁먹을 필요 없습니다. 과감하게 이것저것 해보아야 요령이 늡니다. 에러로 복구에 어려움 겪는 이유는 컴맹 핑계(?) 보다는 작업전 반드시 저장보관이라는 [기본수칙] 부주의가 대부분입니다.
※ 기본수칙은 스킨위자드 수정 세팅작업도 마찬가지 입니다. 성급히 입력으로 시험해보기전에 먼저 각각의 설정항목을 두루 살펴보고 세팅메뉴의 [초기값]을 따로 종이에 적어두거나, '메모장' 에 복사/붙여넣기로 보관 먼저 해 둡니다.
※ 배경색이나 글꼭색으로써 가장 중요한 색상인 회색의 [칼라 코드]를 소개 합니다. 따로 배운게 아니라, 세팅전 [초기값] 기록습관으로 저장해둔 겁니다. 아래의 회색코드 언어를 '메모장' 에 복사해 두고서 스킨위자드의 색상변경 입력박스에 [복사/붙여넣기]로 기입하면 일일이 타자치는 입력보다 편하고 또한 '정확' 합니다
★ 알아두면 유용한 회색 칼라 코드 언어:
- 투명 코드 = TRANSPARENT
- 흰색: WHITE = #ffffff #FFF #FFFFFF
회색: 옅은 회색에서 점점 짙은 회색 순서로,
#d5d5d5
#bdbdbd
#a6a6a6
#8c8c8c
#747474
#5d5d5d
#4c4c4c 가장 양호 무난함
#353535
#212121
#000000
+++++
이번 사례에서, 스킨위자드로 수정할 스킨은 아래와 같습니다
▣ 채택 적용한 스킨
- 명칭: Pure Black
- 2 단형 & 우측 사이드 바 (메뉴 바) 폭 200 픽셀
- 제작: 티스토리 배포 정품(?)
- 스킨위자드: 지원
* 장점 및 채택 이유:
1. 게시판 바탕 흰색 + 글씨는 검정색: 퍼오기 & 퍼가기등 [글 교류]에 '필수조건'
2. 카테고리 찾기 쉬운 2단형. (* 카테고리 Tree 접힘형이라 아쉬움. 펼침형이 편함)
3. 타이틀 헤드라인에 카테고리 목록 배열 (사이드바의 카테고리 Tree 접힘형 단점보완)
3. 티스토리 정품(?) 완성도, 플러그인 & 연동 부가기능들의 작동 신뢰성
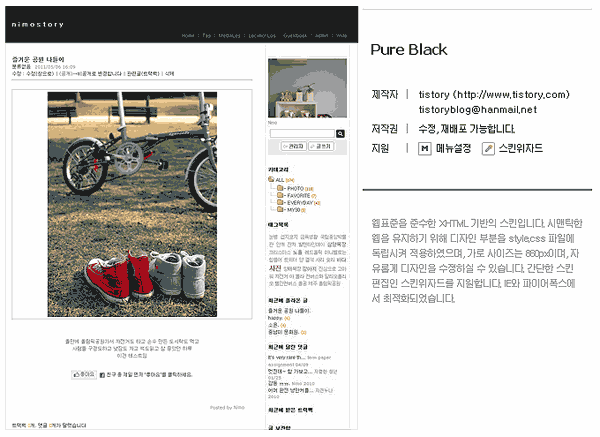
상기 그림의 스킨 원래 디자인을 아래 그림의 스킨으로 수정하려면?
◆ 디자인 변경 체크 4 가지
1)
흑백으로 상하 공간 분리된 [타이틀 배경색 (시커먼 블랙)] 과 [게시판 배경색 (흰색)] 경계를 없애고 공간적 일체감으로 트고 싶다
- 상단의 좌.우 전체를 점유한 [타이틀 배경색]을 '투명' 으로 수정하여 시커먼 블랙을 날려버림
2)
[로고 Knowhowup 이미지] 파일 올려서 타이틀로 쓰고 싶은데, [타이틀 텍스트 (화면 흰색글씨 'nimostory' )] 가 하필이면 같은 위치에 겹쳐서 [로고 Knowhowup]를 앞에서 가린다. Pure Black 스킨은 [타이틀 텍스트]위치 고정식이라 옮기기도, 삭제도 어렵다 방법은?
- 로고 자리와 겹치는 붙박이 타이틀 텍스트 그 위치가 오히려 '대낄'인데 삭제 왜 하나?
- [타이틀 텍스트]를 'nimostory' 에서 '노하우업 닷컴' 으로 [표기] 설정을 수정하고
- [타이틀 텍스트] 크기를 로고만큼 크게 키우고
- 색상을 [흰색]에서 [투명] 으로 수정하면 겹쳐보이지 않고 감쪽같음.
- 투명일 뿐, 그 위치에 살아있으므로, 클릭하면 [홈으로 이동] 기능까지 하므로 일석이조
(☆ 팁: nimo란? '이름없는자' 의미. 고로 nimostory - 무명이야기 )
3)
흰색 배경 [게시판] 폭 과 흰색 배경 [로고 타이틀] 폭을 일치시켜 일체감 주려면?
- 게시판 폭 : 초기값 610 을 730 픽셀 광폭으로 수정
- 로고 타이틀 이미지 폭 1010 픽셀 파일로 제작해서 타이틀에 직접올리기 하면,
아래 그림처럼 상단의 타이틀 영역과 하단의 게시판 + 사이드바 영역의 폭이 같아져 아귀가 딱 들어맞음.
4)
원래 흰색인 [홈] 배경색은 짙게하여, 흰색 배경으로 일체감 있는 [게시판] 과 [타이틀] 영역에 집중감을 주려면?
- 홈 [배경색상] 을 초기값 흰색에서 짙은 회색 (= #4c4c4c 또는 #333333 ) 코드로 입력해서 수정
상기 요점 1), 2), 3), 4) 대로만 하면 원래 스킨이 아래그림처럼 바뀜
(730 픽셀 '광폭' 게시판) ▼
상기 4가지 요점의 스킨위자드 항목별 초기값 과 변경 코드 목록은 아래와 같습니다.
'메모장' 에 복사 하십시오.
▣ 스킨 Pure Black 스킨위자드 항목별 초기값 과 변경 코드 목록
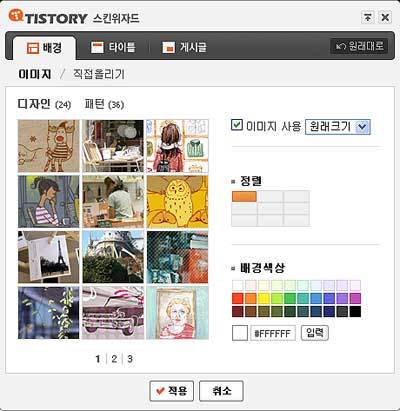
◈ [배경] 항목
# 배경 > 이미지>디자인>
- 이미지: (*) 이미지 사용: 초기값 그대로
- 배경색상: 초기값 화이트: #FFFFFF > #333333 코드로
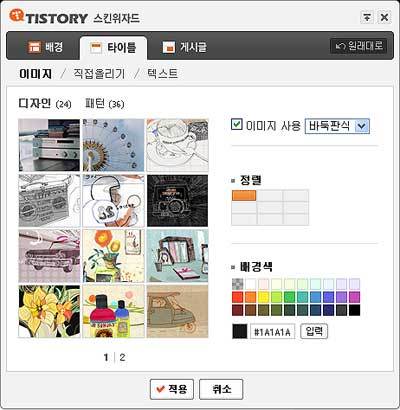
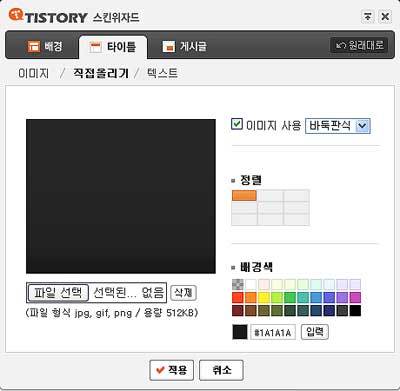
◈[타이틀] 항목
# 타이틀 > 이미지> 디자인 >
- (*) 이미지 사용: 초기값 그대로
- 배경색: 초기값 검정 #1A1A1A > 색상표 좌상단 [투명]색상으로
# 타이틀 > 직접 올리기 >
- 파일선택: 업로딩 이미지 파일: 가로넓이 x 세로높이 : 1010 x 120 픽셀 크기
- 정렬: 초기값 좌상단 > 중앙하단 배치지정 고정
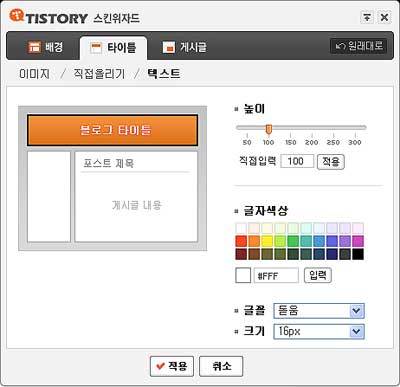
# 타이틀 > 텍스트
- 높이 : 초기값 100 > 115 로 수정
- 글자색상: 초기값 화이트 #FFF > 변경 '투명' TRANSPARENT 코드 타자 입력
- 글꼴: 초기값 돋음 그대로
- 크기: 초기값 16px > 변경 32px 최대크기로
◈ [게시글] 항목
# 게시글 >
- 글 영역 넓이: 초기값 610 > 변경 730 으로 입력
- 제목 글자색: 초기값 짙은회색: #333333 > 변경 색상표의 '파란바다' 색상 선택
※주의 : 스킨위자드 박스하단 [적용] 버튼은, 각각의 변경항목마다 적용하는 버튼 아니라, 모든 항목의 [입력] 변경으로 '미리보기'까지 모두 마친 후 마음에 들면 맨 마지막에 세팅 등록하는 버튼이므로, 섣불리 먼저 누르면 안됩니다. [입력]변경으로 '미리보기' 디자인이 마음에 안들면, 즉시 [취소] 버튼 누르고 원래 블로그로 돌아가기 바랍니다.
+++++
- 스킨위자드는 크게 3 영역 수정 탭으로 구성
◈ 배경: 홈 배경 영역 ( 타이틀과 게시판 영역 제외한)
◈ 타이틀:
◈ 게시글: 게시판 영역 폭과 제목 과 게시글 글꼴
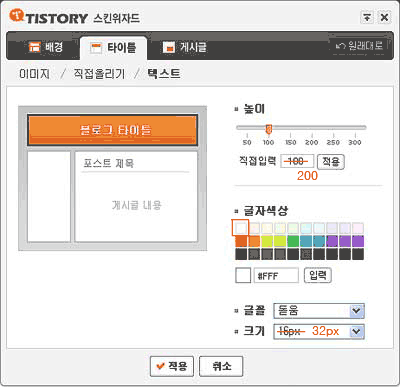
◈ [배경] 항목
# 배경 > 이미지>디자인>
- 이미지: (*) 이미지 사용: 초기값 그대로
- 배경색상: 초기값 화이트: #FFFFFF > #333333 코드로 칸에 기입후 [입력] 버튼으로 변경
※ #333333 코드색상은 ◈[게시글] 항목의 [제목글자색: 회색] 입니다
※ #4c4c4c 색상코드 회색도 무난하고 좋음
# 배경 > 직접올리기: 항목 전체의 초기값 그대로 유지
※ 스킨 기존 배경이미지 맘에 안들면 제작해서 직접올리는 메뉴
◈ [타이틀]항목
# 타이틀 > 이미지> 디자인 >
- (*) 이미지 사용: 초기값 그대로
- 배경색: 초기값 검정 #1A1A1A > 색상표 좌상단 [투명]색상으로 선택후 [입력]버튼
(상기 그림설명: 배경색 초기값 검정 #1A1A1A 을 앞 항목에서 이미 [투명] 으로 변경된 상태)
# 타이틀 > 직접 올리기 >
- 정렬: 초기값 좌상단 > 중앙하단 배치지정 고정
★ 축소견본: 로고 이미지 파일 (가로 x 세로: 1010 x 120 픽셀) 참조 ▼
# 타이틀 > 텍스트
- 높이 : 초기값 100 > 115 로 수정
- 글자색상: 초기값 화이트 #FFF > 변경 '투명' TRANSPARENT 코드 타자입력
- 글꼴: 초기값 돋음 그대로
- 크기: 초기값 16px > 변경 32px 최대크기로
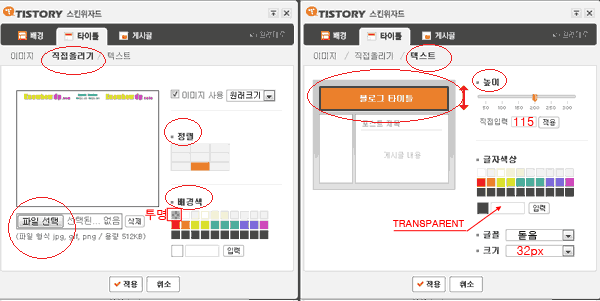
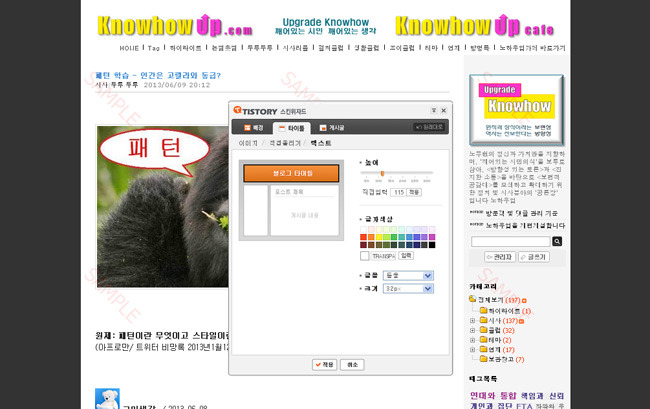
상기의 초기값 그림에서 변경장면을 아래의 그림으로 자세히 설명합니다
순서 설명
1) 왼쪽그림: # 타이틀 > 직접 올리기 >
- 정렬: 올린 이미지 정렬 > 하단 중앙으로 배치
- 배경색: 색상표의 [투명] 선택 입력: Pure Black 스킨 원래의 상단 타이틀 배경색 Black칼라를 제거하고 투명화 시킴.
2) 오른쪽 그림: # 타이틀> 텍스트 >
- 높이: 초기값 100 > 115로 수정
- 크기: 초기값 16px > 변경 32px 최대크기로
- 글자색상: 초기값 화이트 #FFF > 변경 TRANSPARENT 코드어를 ( 그림에 보듯이 ) 타자치기로 기입 후 [입력] 버튼 클릭으로 변경
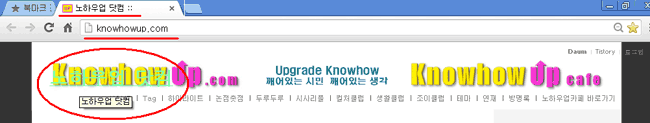
- 로고 이미지 타이틀과 맞붙은 아래의 흰색 게시판 영역 제외한 홈 주변이 짙은 회색상으로 통일됬는지,
- 로고 (KnowhowUp) 와 위치 겹치는 블로그 [타이틀 텍스트] '노하우업 닷컴' 글씨가 투명화 (TRANSPARENT) 되어서 칼라로고( Knowhowup) 를 가리우지 않는지,
※ 그러나 투명일 뿐, 엄연히 그 위치에 살아있는 [타이틀 텍스트] 이므로, [타이틀 텍스트] 위치에 마우스 대면 (빨간원 표시부위) '노하우업 닷컴' 텍스트가 '무지개'로 나타나며, 이것을 마우스 클릭하면 [홈]바로가기 이동기능을 합니다.
☆ 팁: 숨겨진 링크 무지개 효과
# 관리자> 플러그인 > 플러그인 설정 > 꾸미기 메뉴 > 무지개 링크
설명- 페이지에서 링크가 걸린 구문에 마우스 커서를 가져가면 무지개 효과를 줍니다
※ 스킨 원본의 [타이틀 텍스트] 'nimostory' 를 '노하우업 닷컴' 으로 [텍스트] 표기 수정 하려면,
# 관리자 > 기본정보> [블로그 정보] 메뉴에서 수정 설정, 삭제도 가능 합니다.
그러나 '삭제' 하면, [타이틀 텍스트] 기능 뿐만 아니라, 상기 그림의 '브라우저 창 (빨간밑줄)' 에서 보이는 '주소창 사이트 명칭(노하우업 닷컴) 표식도 사라지고 공란이 되면, 방문객이 즐겨찾기 북마크한 사이트 명칭까지 공란이 되므로 삭제는 금물 입니다
☆ 팁: 사이트명 왼쪽 주황색 네모 UP표식 '파비콘': 역시 # 관리자 > 기본정보> [블로그 정보] 메뉴에서 세팅
그래서 [타이틀 텍스트]는 삭제 아닌 투명처리로 살려서 [홈]바로가기 기능 클릭메뉴로 활용하는 것이 좋습니다.
◈ [게시글] 항목
# 게시글 >
- 글 영역 넓이: 초기값 610 > 변경 730 으로 입력하면
※ 상단 로고 타이틀 폭 1010 과 하단 (게시판 폭 730 + 사이드바) 합계 폭이 일치하게 됩니다.
- 제목 글자색: 초기값 짙은회색: #333333 > 변경 색상표의 '파란바다' 색상 선택
※ [제목 글자색] 초기값 짙은회색: #333333 을 ◈배경 항목의 [배경색] 으로 적용한 것 입니다
- 게시글 글자색: 초기값 #666666 옅은 회색은 수정 안하고 초기값 유지필수
※ 주의 1: 게시판에 글쓰기 포스팅하는 [게시글 글자색] 아니라, 카테고리 / 작성일자 / 작성자 / 표시 [게시글 정보색] 입니다. (처음엔 헷갈렷음 ).
※ 주의 2: 이것 'Pure Black' 스킨만 아니라 티스토리의 여타 스킨도 마찬가지, 스킨위자드의 - [게시글 글자색] 은 물론 [글꼴] 과 [크기] 항목은 건들지 말고, 초기값 그대로 둘 것 필수유념
※ [제목글자색] 항목의 [색깔] / [글꼴] / [크기] 는 취향대로 수정해도 좋습니다. 안내문 그대로 포스팅 '제목' 글꼴에만 영향을 미칩니다.
+++++
왜 그리해야 하는 것인지 이유의 앞 뒤 배경까지 설명하다 보니 엄청 복잡하게 많고 긴 작업 같지만, 막상 작업은 앞서 [◆ 디자인 변경 체크 4 가지] 에서 소개 했듯이 딸랑 ~ 항목 [4가지] 건드린 것 뿐 입니다.
복사해둔 '메모장' 에서 코드를 '펌' 하여 입력칸에 붙여넣기식으로 하면, 마우스 클릭으로 깔딱~ 1분 이내 끝나는 작업 입니다 ( 허탈~ ㅠㅠ 1 분짜리 작업인데, 설명글 타자치는 시간은 3일.. )
'스킨위자드' 에서 마우스로 잠시 깔딱 거려도 아래와 같이 스킨 디자인이 달라졌습니다.
- 로고 이미지 타이틀 밑에 '카테고리' 라인이 배치되고,
- 상단 [타이틀 영역] 과 하단 [게시판 + 사이드바] 영역사이에 '이음매' 나 폭 어긋남 없이 깔끔 연결되었고,
- 주변 [홈] 배경영역은 짙은회색으로 통일
+++++
▣ 타이틀 영역 높낮이 변경
티스토리 '스킨위자드' 에서, 타이틀 영역 높낮이 지정은 # 타이틀 > 텍스트 - [높이]에서 정합니다
앞서 작업을 다시 복기 해봅니다.
◈[타이틀] 항목
# 타이틀 > 텍스트 :
- 높이 : 초기값 100 > 115 로 수정
# 타이틀 > 직접올리기
- 파일선택: 업로딩 이미지 파일: 가로넓이 x 세로높이 : 1010 x 120 픽셀 크기
직접올리기 한 후에 배치를;
- 정렬: 초기값 '좌상단' > '중앙하단' 배치지정 고정
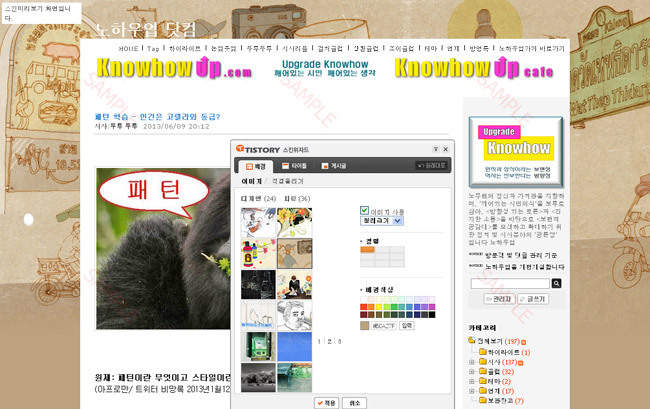
★ 타이틀 영역 높이는 115인데, 파일로 직접올린 로고 이미지 타이틀 세로높이를 120으로 5픽셀 더 크게 만든 이유는?
1) 120픽셀 높이의 로고 이미지 타이틀 하단이 게시판 영역 상단과 5픽셀 여유만큼 포개져서 이음매가 없어질 뿐만 아니라
(※ 로고 이미지 타이틀 높이 110으로 제작해 직접올리면, 게시판 과 타이틀 간에 5픽셀의 회색라인 경계선 생성)
2) 정렬 방향을 '하단' 으로 지정했기 때문에, [로고 이미지 타이틀 + 게시판 영역] 한덩어리 '한몸'이 됩니다.
★ 이후로는, # 타이틀 > 텍스트 - 높이: 만, 115 와 200 으로 타이틀 영역 높낮이 조절하면 됩니다.
# 관리자> 스킨> 스킨위자드> ◈[타이틀] 항목 에서
# 타이틀 > 텍스트
- 높이: 115 > 200 으로 수정 입력
- 글자색상: TRANSPARENT (투명) > 색상표의 '흰색'을 선택 입력
- 글꼴 크기: 32px을 그대로 유지
아래 그림처럼 '한몸 덩어리 (= 로고 이미지 타이틀 + 게시판 + 사이드 바)가 통째로 밀려 아래로 내려가고, 85 픽셀 ( 200 - 115 ) 만큼의 영역이 생성된 상단 과 홈 주변을 빙둘러 에워싼 공간이 선택한 [배경 이미지]로 장식됩니다.
◆ 배경 이미지 맘에 안들어서, 배경색상만 사용하려면,
- 이미지: (*) 이미지 사용 > 선택 '체크' 를 해제하고
- 배경색상: 색상표에서 원하는 색상을 클릭하거나 [칼라코트]를 직접 타자기입하면 됩니다
▲ 그림:
텍스트 높이 115일 때 하단에 있던 [카테고리 배치] 라인이 높이 200 에서는 아래로 밀려난 로고 이미지 타이틀(120픽셀) 상단에 걸쳐지도록 합니다.
※ Pure Black 스킨 특징은, [타이틀 텍스트] 와 [카테고리 배치] 라인 높낮이 변경 안되는 '고정식' 이라서, 타이틀 영역 높이를 크게키워도 함께 이동하지 않는 '위치 붙박이' 입니다.
★ 따라서 높낮이 붙박이 [타이틀 텍스트] 와 [카테고리 배치] 라인의 상단과 하단에 각각 걸쳐지는 최적의 세팅은,
- # 타이틀> 텍스트 > [높이] 로 조절하는 타이틀 '높낮이' 는 [115 ] 아니면 [200]
- # 타이틀> 텍스트 > [크기] 는 32px 로 고정,
- # 타이틀> 텍스트 > [글자색상]은, 투명(높이 115일 때), 아니면 칼라(높이 200일 때)
- 로고이미지 타이틀 = 세로높이 120 픽셀로 제작해서 올리고, 정렬배치는 [중앙하단]에 고정
★ 로고 이미지 타이틀 제작시;
- # 타이틀> 텍스트 > [높이] 115에선, [카테고리 배치] 라인이 하단에 걸리고,
- # 타이틀> 텍스트 > [높이] 200에선, [카테고리 배치] 라인이 상단에 걸리도록
1010 x 120 크기 이미지 내부의 로고나 글씨 여백을 아래와 같이 배치하여 제작하면 됩니다.
▲ 로고나 문구 배치 범위: 가로 35 부터 975 이내, 세로 40 부터 80 이내
포토샵 도구가 여이치 않으면, 아래의 원본파일을 다운 받아서 로고나 기존의 문구를 따내고 바로 그 위치에 자신의 새것을 교체해 넣어서 완성하면 됩니다
▼ 타이틀 이미지 원본 무거운 JPG 파일
원본: 71.6kb
▼ 타이틀 이미지 적용 가벼운 GIF 파일
적용 16.4kb
☆ 팁:
같은 이미지를 올려도, 게시판은 이를 2가지로 식별합니다
* 포스팅( Posting) 기능: 글쓰기의 [사진] 포스팅 메뉴
* 업로딩 ( Up Loading) 기능: 글쓰기의 [파일] 첨부 메뉴
게시판 폭 한계설정 700 pixel 초과하는 bmp 포맷 이미지를 [사진] 메뉴로 Posting하면 게시판은 이를 자동으로 jpg 포맷으로 바꾸고 크기도 한계설정한 폭 700 pixel 이내로 자동축소 조정합니다. 로딩속도를 원활하게 하기위해서이죠.
* 즉 Posting 이란? 이미지 파일 본래의 '속성 과 크기'를 자동변경 시키는 기능입니다.
* 이미지 파일 본래의 속성과 크기를 유지하도록 게시판에 올리는 것은 'Up Loading' 기능의 [파일] 첨부 메뉴 입니다.
이는 다음(Daum)뿐 아니라 여타 게시판 플랫폼의 글쓰기 메뉴에서 구분하는 공통기준 입니다.
그런데 다음(Daum) 게시판의 장점은 Up Loading [파일] 표식을 게시판의 해당 포스팅 바로 그 [위치] 에 상기와 같이 [직관적 보여주기] 한다는 점입니다.
네이버 게시판은 이게 안됩니다. Up Loading [파일]을 게시판의 해당글 바로 그 [위치]가 아닌 게시판 귀퉁이에 [별첨] 표식만 달랑 있을 뿐 [직관적 보여주기] 가 없으므로, 용케도 표식을 식별하여 별첨 파일을 발견한다 해도, 그 별첨파일이 본문 어떤 구문에 관련되는 별첨파일인지 분간이 안됩니다. 본문에 따로 주석이나 일련번호로 안내를 해주기 전에는 말 입니다 ( 근데 이런 유저 거의 없죠^^)
글쓰기와 자료첨부 및 관리라는 -게시판 [본연의 기능] 에 관한한, 다음(Daum)은 무척 우수한 [기본]을 갖춘 서비스 플랫폼 입니다.
 아프로만 / 2013-04-16
아프로만 / 2013-04-16
■ 노하우업 카페 - http://cafe.daum.net/knowhowup/M7C2/6
관련 - 목차 -
1] 모바일 시대 컨텐츠 기지 블로그 진화와 중요성
2] 블로그 다양한 활용 사례
3] 스킨 선택 기준
4] 스킨 위자드 활용법
5] 메뉴 세팅 - 연대와 연동