디지털 달력 시계 만들기
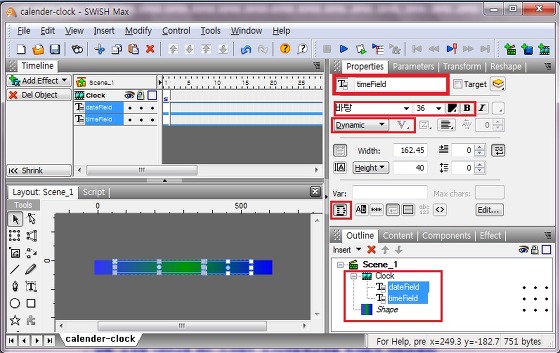
1.스위시 창 outline에서 scene선택 - tool bax의 T를 선택하고
2.글꼴 바탕색, 글자크기 18, 글자색을 지정하다,
3. Static을 눌러 Dynamic을 선택 - Static의 아래 쪽 use Device Fonts[D]를 선택한다
4.무비창 좌측에는 달력 T를 찍고 달력 글자가 나타날 범위의 크기로 드래그하여 늘인다
무비창 달력 글자 바로 뒤에 연결하여 시계 글자가 나타날 범위의 크기로 드래그하여 늘인다
5.시계Text의 이름을 "timeField" - 달력 Text의 이름을 "dateField"로 이름을 바꾼다
(Field의 F는 대문자이다)
(글은 쓰지 않아도 미리보기하면 자동으로 나타난다)
6.timeField와 dateField를 동시에 선택하여 movie clip하고 이름을 "Clock" 이라한다
7.Clock을 선택하고 달력과 시계소스를 합친 것을 복사하여 script를 열고 붙여넣는다
8.실행하면 시계가 나타난다
1. 스크립트 소스
- 날짜, 요일를 나타나게 하는 스크립트 소스
onFrame (1) {
weekName = ["일", "월", "화", "수", "목", "금", "토 "];
var today = new Date();
var thisY = today.getFullYear() + "년 ";
var thisM = today.getMonth() + 1 + "월 ";
var thisD = today.getDate() + "일 ";
var thisW = weekName[today.getDay()] + "요일";
dateField.text = thisY+ thisM + thisD + thisW;
}
- 시계를 나타나게 하는 스크립트 소스
function setDigit(getTime) {
var rtnTime;
if (getTime <10) {
rtnTime = '0' + getTime;
} else {
rtnTime = getTime;
}
return rtnTime;
}
onEnterFrame() {
cntTime = new Date();
thisHour = setDigit ( cntTime.getHours() );
thisMin = setDigit ( cntTime.getMinutes() );
thisSec = setDigit ( cntTime.getSeconds() );
timeField.text = thisHour + ':' + thisMin + ':' + thisSec;
}
- 달력(날짜, 요일)과 시계를 같이 나타나게 하는 스크립트 소스
(위에 적은 스크립트를 이어서 적어주면됨)
onFrame (1) {
weekName = ["일", "월", "화", "수", "목", "금", "토 "];
var today = new Date();
var thisY = today.getFullYear() + "년 ";
var thisM = today.getMonth() + 1 + "월 ";
var thisD = today.getDate() + "일 ";
var thisW = weekName[today.getDay()] + "요일";
dateField.text = thisY+ thisM + thisD + thisW;
}
function setDigit(getTime) {
var rtnTime;
if (getTime <10) {
rtnTime = '0' + getTime;
} else {
rtnTime = getTime;
}
return rtnTime;
}
onEnterFrame() {
cntTime = new Date();
thisHour = setDigit ( cntTime.getHours() );
thisMin = setDigit ( cntTime.getMinutes() );
thisSec = setDigit ( cntTime.getSeconds() );
timeField.text = thisHour + ':' + thisMin + ':' + thisSec;
}