
출처 : 여성시대 (오늘은 꼭 씻어야지)
여시들 안녕
다음카페 광고 없애고 내가 만든 광고 올리는 법 공유합니다...
다음카페 광고 없애거나 간단한 광고로 바꾸고 싶은 여시들은
이 글을 봐줘
https://cafe.daum.net/subdued20club/LxCT/329181

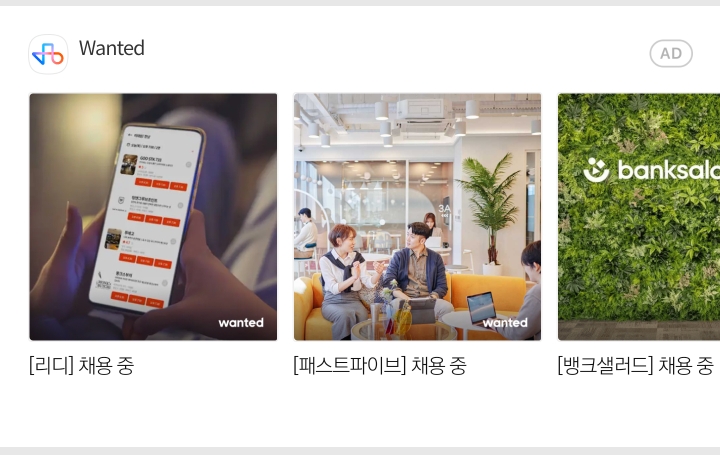
가끔 여시하면 이런 광고 보이잖아?
이 형태의 광고창 만드는 법을 공유해~
만들기 전에 광고창에 넣을 이미지들을 미리 1달이나 개인카페에 올려줘!
1. 우선 다음 글쓰기에 있는 '<>HTML' 버튼을 눌러서 'HTML' 창 안에 아래 코드를 복붙해줘
| <style> #content .m_ad_scroll, #ad_wrapper, .banner_wrapper {display: none;} .article_content {position: relative;margin-bottom: 266px;} .m_ad_scroll {position: absolute;top:calc(100% + 8px);left: 0;width: 100%;height: 250px;box-sizing: border-box;background:#fff;} .m_ad_scroll * {box-sizing: border-box;padding:0;margin:0;} .m_ad_scroll a {color: inherit;text-decoration: none !important;} .m_ad_scroll .top {display: flex;justify-content: space-between;align-items: center;padding: 15px 15px 10px;} .m_ad_scroll .top > a {display: flex; align-items: center;} .m_ad_scroll .top > a > .pf {display:inline-block;width: 25px;height: 25px;border-radius: 10px;border: 1px solid #eee;margin-right: 5px;background: url('미니 광고 이미지주소') no-repeat center / cover;} .m_ad_scroll .top > span {display: inline-block;padding:1px 7px;font-size:10px;border-radius: 10px;border: 1px solid #ccc;color: #ccc;font-weight:bold;} .m_ad_scroll .scroll {display: flex;overflow-x: scroll;overflow-y: hidden;} .m_ad_scroll .scroll .scr-item {text-align: left;margin-right: 6px;} .m_ad_scroll .scroll .scr-item > div {flex-shrink: 0;width: 145px;height: 145px;border: 1px solid #eee;border-radius:3px;} .m_ad_scroll .scroll .scr-item:first-child {margin-left: 15px;} .m_ad_scroll .scroll .scr-item:last-child {margin-right: 15px;} .m_ad_scroll .scroll .scr-item > p {font-size: 16px;margin-top: 5px;line-height:100%;} .m_ad_scroll .scroll .item1 > div {background: url('1번 광고 이미지주소') no-repeat center / cover;} .m_ad_scroll .scroll .item2 > div {background: url('2번 광고 이미지주소') no-repeat center / cover;} .m_ad_scroll .scroll .item3 > div {background: url('3번 광고 이미지주소') no-repeat center / cover;} .m_ad_scroll .scroll .item4 > div {background: url('4번 광고 이미지주소') no-repeat center / cover;} .m_ad_scroll .scroll .item5 > div {background: url('5번 광고 이미지주소') no-repeat center / cover;} .m_ad_scroll .scroll .item6 > div {background: url('6번 광고 이미지주소') no-repeat center / cover;} </style> <div class="m_ad_scroll"> <div class="top"> <a href="#"> <span class="pf"></span> <span>미니광고 제목</span> </a> <span>AD</span> </div><!--top--> <div class="scroll"> <a href="#" class="scr-item item1"> <div></div> <p>1번 광고 제목</p> </a><!--scr-item--> <a href="#" class="scr-item item2"> <div></div> <p>2번 광고 제목</p> </a><!--scr-item--> <a href="#" class="scr-item item3"> <div></div> <p>3번 광고 제목</p> </a><!--scr-item--> <a href="#" class="scr-item item4"> <div></div> <p>4번 광고 제목</p> </a><!--scr-item--> <a href="#" class="scr-item item5"> <div></div> <p>5. 제목</p> </a><!--scr-item--> <a href="#" class="scr-item item6"> <div></div> <p>6. 제목</p> </a><!--scr-item--> </div><!--scroll--> </div><!--m_ad_scroll--> |
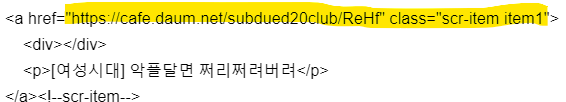
2. 위 코드 보면 빨간색으로 표시한 부분 있잖아?
거기에 내가 원하는 이미지 주소를 복사해서 붙여넣어줄거야
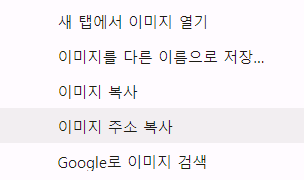
이미지 우클릭하면 '이미지 주소 복사' 적힌게 보일건데
그거 눌러주면 이미지 주소가 복사돼
-
폰으로 복사 할 때는 모바일 버전 다음카페 들어간 후에
이미지 눌러서 해당 페이지 링크 복붙 하면 돼

3. 복사한 이미지 주소를 다 코드에 다 넣어줬으면
이미지 눌렀을 때 원하는 사이트로 가도록 링크를 연결해줄거야
코드 보면 '#' 보이지? '#' 지우고 그 위치 링크 복붙해줘


4. 링크도 다 연결해줬으면 'HTML'창 확인 누르고 글 올리면 끝~
광고창이 바뀝니다~
-
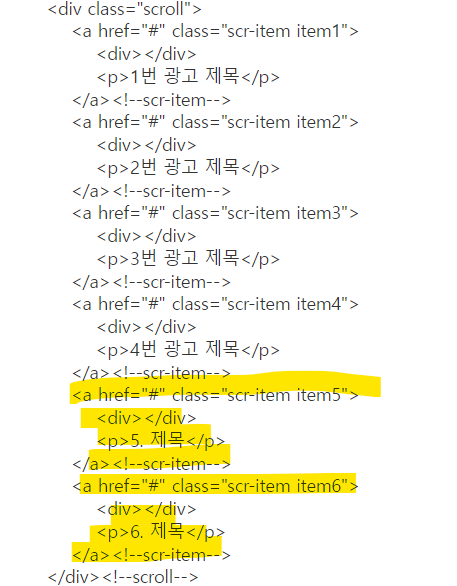
내가 만든 코드는 광고박스가 6개인데
6개까지는 필요없다 싶으면
'~번 광고 이미지 주소' 적혀있는 코드랑
<a href="#" ~> ...</a>로 감싸져 있는 부분을 지우면 돼
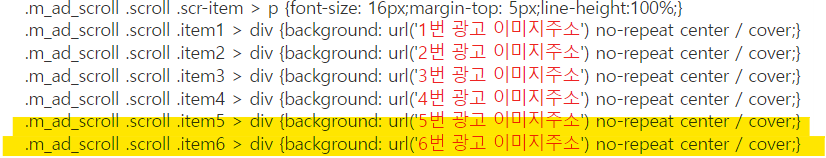
만약 4개만 있으면 된다 싶으면
아래 노란색 표시한 부분들은 다 지우면 되는거야


난 6개가 부족해 더 추가하고 싶어, 하는 여시들은
반대로 저 부분들을 추가하면 돼!
-
그럼 도움이 되길 바라며..안녕..

